# VScode使用
<font style="background:yellow">
# 📑 目录
[TOC]
# 🚀项目中使用的VScode技巧
# 1.快捷键
(Ctrl + K , Ctrl + S)就打开VScode自带的快捷键指南
- 用于解决可读性极差的代码「对于代码块的光标移动:
Ctrl+Shift+\」⭐️ - 命令面板:显示所有命令「Ctrl+shift+P」⭐️
- 在当前文件夹下面,搜索某文件「Ctrl+P」⭐️
- 在当前文件夹下面,搜索某文件里面包含的某字符「Ctrl+Shift+F」⭐️
- VSCode也提供了一种极为简单的式来支持行跳转,你只需要按下 “
Ctrl + g”「类似vim的:num」 - 你知道了要删掉一行代码,你可以选中它,然后再按 Delete 键。
- 不过还有一个快捷键, 那就是直接按下 “ Cmd + Shift + K ” (Windows 上是 “Ctrl + Shift + K”),当前代码行就可以被删除了。
- 选择VScode的主题颜色「Ctrl+K,Ctrl+T」theme,主题
- 缘由:平时开发用黑色,实验室组会展示用白色
源代码阅读:
- 折叠代码「Ctrl+K,Ctrl+0」
- 放大和缩小VScode上面的整体显示「
Ctrl++」和「Ctrl+-」- 组会汇报使用
# 2.VScode中观察到的细节
- 1.替代sz和rz中的下载,VScode选择某个文件,右键,有「下载」选项
- 2.按住Ctrl,然后去点击VScode的终端的任何路径名/文件名,能直接打开「省时:文件搜索定位」
- 3.在打开文件的时候,按住Alt+然后左击,会把该文件在侧边栏打开,这样就不会覆盖文件
# 3.VScode 终端打开当前路径⭐️
- 使用VScode时,每次用到终端都非常的难受。因为每次打开时,默认的路径都是在 home 目录,而不是当前工作文件的位置。
- 我们往往需要在当前目录执行程序。
- 依次选择: 文件 - 首选项 - 键盘快捷方式「也可以用快捷键Ctrl + K , Ctrl + S」
- 搜索 openInTerminal,给它绑定一个快捷键即可。
- 「本来打算绑定右边的Ctrl+C然后Ctrl+D,意思是cd」,这样有个问题,Ctrl+C然后Ctrl+V就用不了了,所以,最后我改为了
- 「Alt+C然后Alt+D」
- 绑定后,只要前台打开着文件,按下快捷键后就会在此文件的目录打开终端
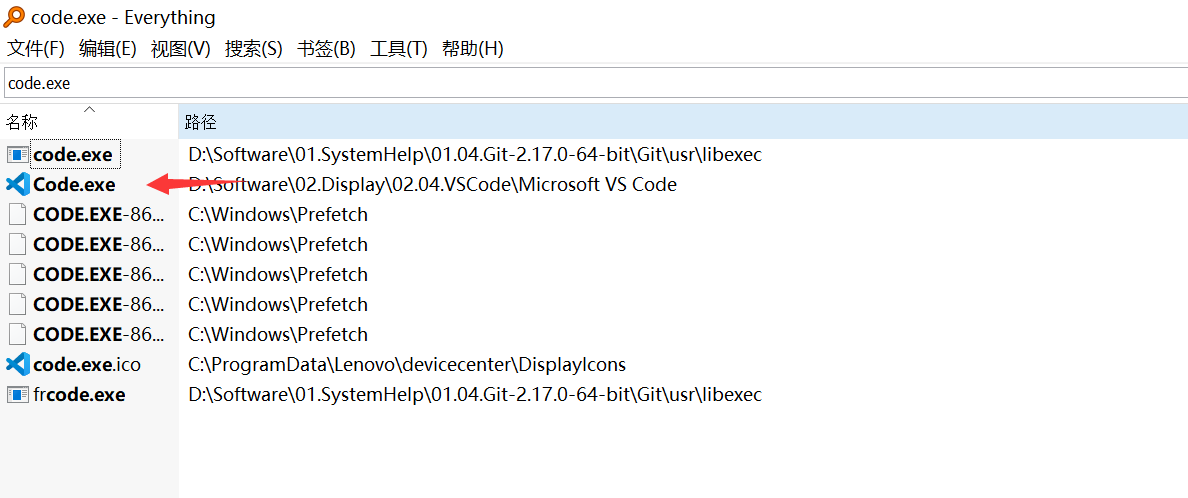
# 4.解决vscode用code命令行,打开,自动关闭cmd窗口
- 使用
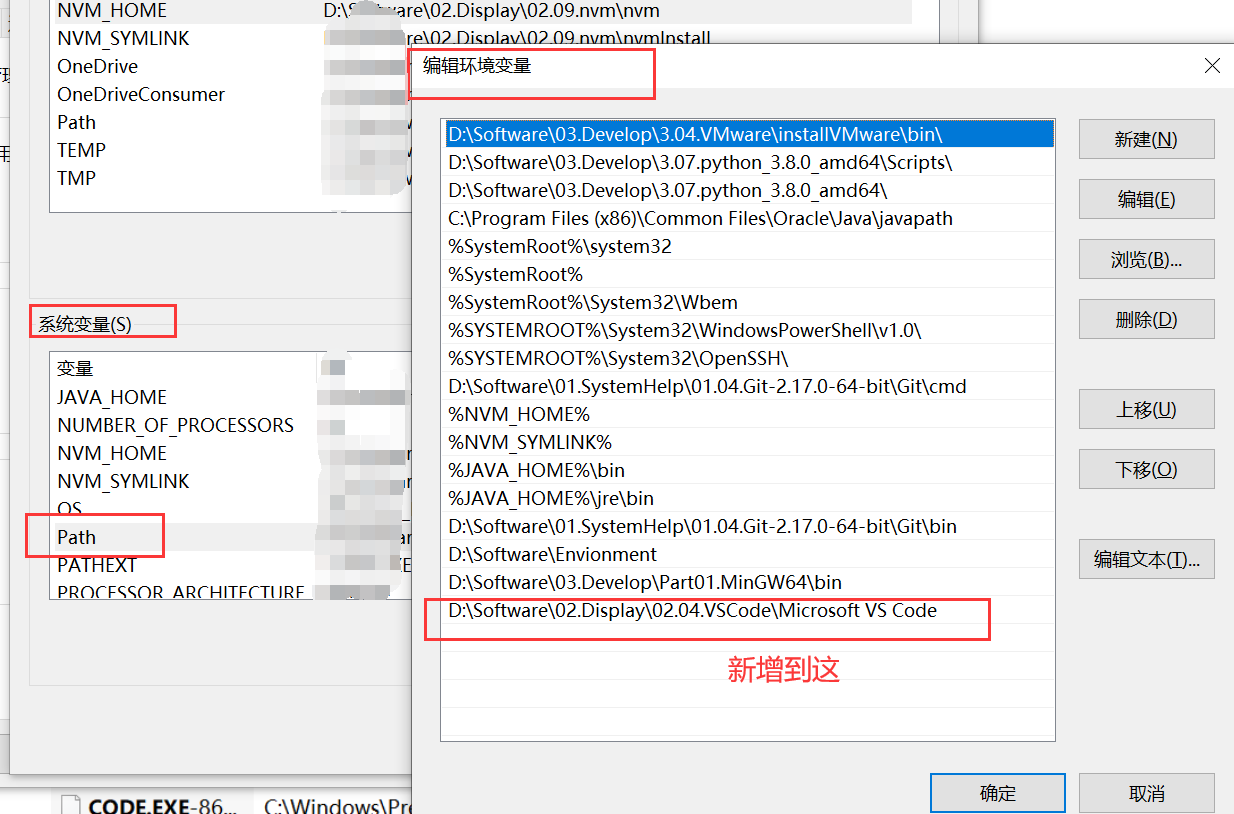
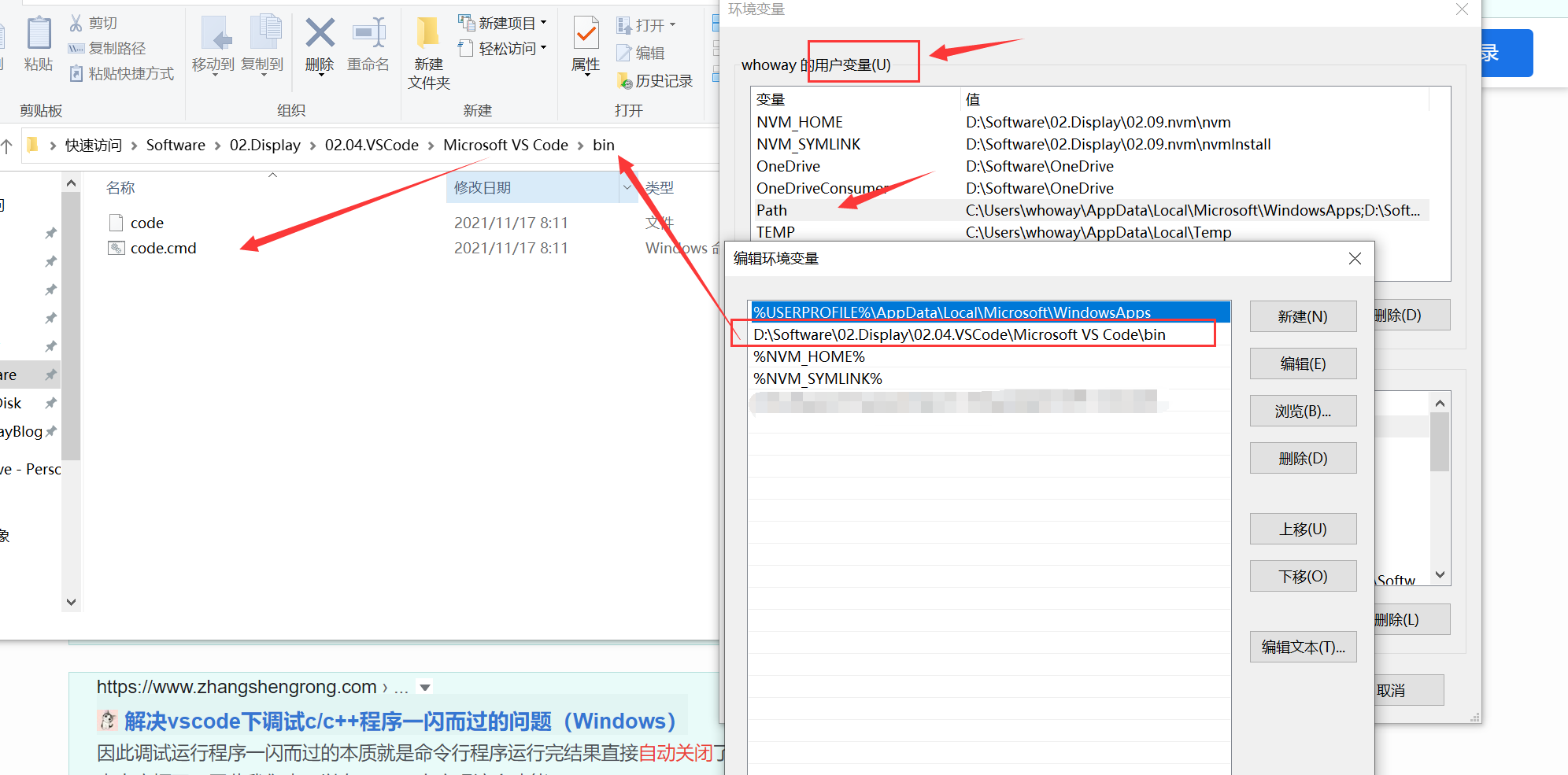
everthing搜索code.exe获取code.exe的路径,将他加到PATH环境变量中,这样就可以了

sysdm.cpl添加到「系统变量」的Path里面

- 原理,就是下面的用户变量的Path被我覆盖了

# 5.Mac和Windows的键盘区别
Mac键盘图标解释
(⇧)Shift
(⌃)Control
(⌥)Option
(⌘)Command(Meta 键)
在Mac 系统键盘上,meta 对应command 键(⌘)
在Windows 系统键盘meta 对应Windows 徽标键(⊞)
meta,n.转换键(META KEY的简称),adj.自指的
# 开篇词.讲玩转编辑器,向高效能编程再进一步✔️
# 1.学编辑器,到底应该学什么
- Shift 键能用于控制文本选择的
- Ctrl 或者 Cmd 键能当做辅助键的
- Tab 是用于 在控件之间跳转的
- 也就是说,如果编辑器在选择快捷键的时候使用了某些规则,那么就要坚定地贯 彻下去,否则就会给用户带来困扰。
VS Code 的做法是搭配组合辅助键 Ctrl、Alt 和 Meta 键,然后根据当前用户正在使用的组件来决定是 什么功能;Vim 则是运用了“模态”的概念,把输入文本信息,和光标移动、文本操作等分开为不同的模 态,不同模态各有一套自己的快捷键。大家都说 Vim 的学习曲线比较陡峭,一个很重要的原因就是“模 态”的概念实在是另辟蹊径。
- meta键是mac上的,windows是win键
VS code的快捷键还是很符合使用习惯的,上手很快,也不与系统冲突。在我用过的IDE和编辑器中, 比较奇葩的快捷键设置应该是jetBrains系列IDE:默认设置下,Ctrl+Y键是删除行,而不是恢复上一步 操作;不熟悉的情况下就容易造成误删(幸好Ctrl+Z是正常的),所以我觉得在快捷键设置上下功夫 确实很重要。 2018-09-13 01:49 作者回复 只要能够允许修改快捷键绑定,就还是可以的
- 右边编辑区选中文件时,左边的文件树会Focus到当前编辑的文件,无论是vscode还是基于vscode的 其它编辑器都这样!文件树这边跳来跳去展开文件夹带来烦恼,eclipse是可以做到的,vscode如何设 置?
- 2018-09-14 07:54 作者回复 你需要的是 explorer.autoReveal
# 2.VSCode的Why、How和What
# 什么叫工作流?
首先,VS Code 的源代码以 MIT 协议开源。这不仅意味着大家能够免费获取到 VS Code 的核心代 码,更意味着社区能够基于 VS Code 的代码,开发自己的产品
VS Code 自带了 TypeScript 和 Node.js 的支持,用户下载 VS Code 后,立刻就能 file:///D/geekTime/html/02讲VSCode的Why、How和What.html[2018/12/20 0:07:48] 够在书写 JavaScript 和 TypeScript 时获得智能提示,而且无需任何配置即可立即调试 Node.js代 码。VS Code 核心团队有 Node.js 高手,TypeScript 也是微软官方出品的,VS Code 能把对这两个语 言的支持做好,似乎并不是什么值得惊讶的事情。但是 VS Code 团队不可能精通所有语言,对于他们 不熟悉的语言,VS Code 该怎么支持呢?
# 3.如何快速上手 VSCode?
VS Code 有两个不同的发布渠道:
- 一个是我们经常使用的稳定版(Stable),每个月发布一个主版本;
- 另外一个发布渠道叫做 Insiders,每周一到周五 UTC 时间早上6点从最新的代码发布一个版本,这也是 VS Code 团队在使用的版本,目标是可以第一时间用上自己新加的功能并及时发现问题。微软内部对 这个做法还有个专门的名词,叫做“吃自己的狗粮” (eat your own dog food)
# 命令面板
首先来看命令面板,它是 VS Code 快捷键的主要交互界面,你可以通过 F1 或者“Cmd+Shift+P ”(Windows 上是 “Ctrl+Shift+P”) 打开。
- 如果你的 VS Code 是简体中文版,那么你可以在命令面 板里使用中文或者英文来搜索命令。VS Code 的绝大多数命令都可以在命令面板里搜到,所以熟练使 用命令面板,你就可以摆脱鼠标,完全通过键盘操作来完成全部编码工作
# 快捷键
文件资源管理器 Ctrl+ Shift+E
跨文件搜索 Ctrl+ Shift+F
源代码管理 Ctrl+ Shift+G
启动和调试Ctr1+ Shift+D
管理扩展Ctrl+ Shift+X
查找并运行所有命令Ctrl+Shift+P
查看错误和警告Ctrl+ Shift+M
如果你是 Windows用户,安装并重启系统后,你就可以在命令行中使用 code 或者 codeinsiders了,如果你希望立刻而不是等待重启后使用,可以将 VS Code 的安装目录添加到系统环境 变量 PATH中, Windows 64 位下的 VS Code 安装路径是 C:\Program FIles\Microsoft VS Code下。
# 4.如何做到双手不离键盘
- 针对单词的光标移动。Ctrl+左边或者右边。。你同时按住 Option 和方向键,那么光标移动的颗粒度就变成了单词
- 把光标移动到行首或者行末:win+Home/End 键
- 对于代码块的光标移动:Ctrl+Shift+\
- 是移动到文档的第一行或者最后一行:Ctrl + Home/End 键
掌握了上面的快捷键之后,你还可以非常轻松地掌握文本选择的操作。因为对于基于单词、行 和整个文档的光标操作,你只需要多按一个 Shift 键,就可以在移动光标的同时选中其中的文 本。
shift+Ctrl+Left或者Right。:光标到 function 单词开头之间的所有字符全部选中
代码块的文本选择, VS Code 默认没有绑定快捷键:
. 删除操作
- 比如你想把当前行中光标之前的文本全部删除,就可以先选中这段文本(Windows/Linux: Home + Shift,macOS: Cmd + Left + Shift ),然后再按删除键
- 假设你把光标放在第二行代码的中间位置,然后按下 Cmd 和 Backspace(MacOS上就是 “fn + delete”的组合,Windows 上未绑定快捷键,可以打开命令面板运行“删除右侧所有 内容”),就能够把第二行代码光标后(右侧)的字符全部删掉
# ⭐️VScode的Ctrl+shift+E的快捷键和搜狗输入法冲突,记得解决掉搜狗输入法这个的快捷键
- Ctrl+shift+E
- Ctrl+shift+G都冲突
# 使用VScode连接远程服务器进行开发
- 参考资料:使用VScode连接远程服务器进行开发 (opens new window)
- 找到能够不用公私钥而是输密码的办法了
- 其它的教程都提到要将公私钥分别放在远程服务器和本地电脑上
# 29.不错的插件推荐✔️
今天我要介绍的是:
- 能够在某些领域大幅度提高VS Code使用效率和体验的工具
- 能够取代 VS Code原有功能的工具
- 对插件 API 的使用别出心裁的工具
# 1.Vim⭐️
- 不过 Vim 插件并不只有一个,下载量最大的 VSCodeVim⭐️「这个插件,我用过」,它 对 Vim keybings 的覆盖程度非常高。
- 另一个非常受大家欢迎的就是amVim,它的性能也非常不错。
# 2.Rainbow Brackets⭐️
- 不管你是不是写函数式语言,当你的代码中有比较多的花括号时,要保证它们对称可以说是非常困难 了。
- Rainbow Brackets这个插件,为同一对花括号指定一个单独的配色,这样你就能够轻松地一眼看出 花括号的配对了
# 3.Indent Rainbow
- 而 Indent Rainbow则是为你的代码缩进提供颜色上的提示:
# 结束语.讲学编辑器,究竟学了什么
# 参考资料
- 极客时间,玩转VS Code
- 参考资料:Mac键盘对应win键盘布局 (opens new window)